 🏠
🔋C1 Laboratory
🏠
🔋C1 Laboratory
 🏠
🔋C1 Laboratory
🏠
🔋C1 Laboratory
主な データ は、図示し(グラフにして示し)他人にわかりやすい形にして、論文なり、社内レポートにのせてください。文章による記述では、他人はあなたの仕事をいつまでも記憶してくれません。わかりやすい図で発表し、人に使ってもらってこそ、あなたの仕事の有用性が大きく認められるのです。
11. 電気化学の英語, p.274
山下正通、小澤昭弥. 現代の電気化学 . 丸善,2012-4-1 ( 参照 2020-8-25 ) .

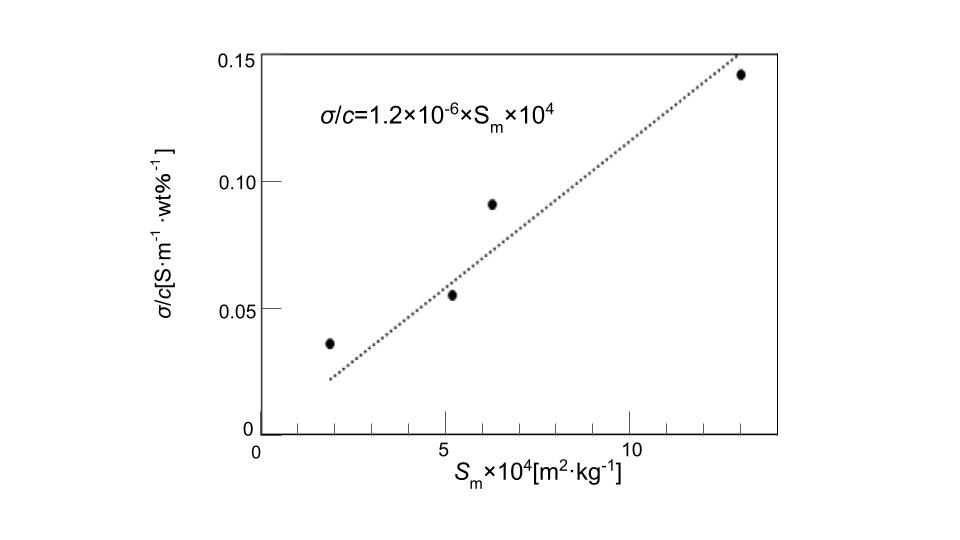
散布図 は、 データ (実験結果)をグラフ化するのに、よく使います。 変化させた値と、測定結果の値の関係がわかりやすく、 相関を調べることができます 1 ) 。
プロットタイプ寿命時間の 確率分布として ワイブル分布が知られています 3 ) 。
散布図を描くには、値域と定義域のそれぞれの集合を準備します。 表計算ソフトで、たとえば、{t|0<t<3}の定義域のそれぞれの値tiをセルに入力するには、 漸化式を使います。
tn+1=tn+k
ここでkは、等差数列の公差です。
=A13+B$5
表計算ソフトでは、A14セルに、このように入力します。 PCでは、マウスをドラッグして連続入力できますが、集合の要素数が多くなると大変なので、セルの数は10程度までとして、 それ以上は、 python などのプログラミング言語を使う方が便利です。
確率分布卒業論文、修士論文、博士論文、学術論文、特許明細書などでは、 図面、図表、 図形 の表現が併用されます。 グラフ、 回路図、 フローチャート、 写真、 イラスト(ロゴ、アイコン、アバター)、 地図などがあります。 3Dも図面です。 数式、 化学式、反応式などの 式も図面として、本文とは別に扱われます。
学術的な性質を有する 図面、 図表、 図形、音楽、 講演、 映画、 写真、建築、プログラムは、 著作権法 に定められた著作物です。 引用する場合は、慣例に従い、転載する場合は、転載許諾をとりましょう。 法令順守は研究 倫理 です。
| 分類 | |
|---|---|
| 文芸 | 小説、脚本、 論文 、 講演 その他の言語の著作物。 編集の創作性がある場合、編集著作物として保護されます。新聞,雑誌,百科事典等。 講演 は、言語の著作物として保護され口述権が保護されます。 映画の著作物は、固定されることが求められますが、 講演は、口述のみで保護されます。 |
| 学術 | 地図 又は学術的な性質を有する図面、 図表、 模型その他の 図形の著作物 |
| 美術 | 絵画、版画、彫刻 |
| 写真 | 写真。 記録された画像は、著作物です。 |
| 建築 | 建築 |
| 音楽 | 楽譜、演奏。 記録された 音声は、著作物です。 |
| 舞踊又は無言劇の著作物 | 舞踊又は無言劇の著作物 |
| 映画 | 映画の著作物。 映画の著作物は、固定(記録)されることが求められます。 動画は、映画の著作物です。 |
| プログラム | プログラム の著作物 |
著作権法より
(著作物の例示)
第十条 この法律にいう著作物を例示すると、おおむね次のとおりである。
- 一 小説、脚本、論文、講演その他の言語の著作物
- 二 音楽の著作物
- 三 舞踊又は無言劇の著作物
- 四 絵画、版画、彫刻その他の美術の著作物
- 五 建築の著作物
- 六 地図 又は学術的な性質を有する図面、図表、模型その他の図形の著作物
- 七 映画の著作物
- 八 写真の著作物
- 九 プログラムの著作物
思想又は感情は含まれていますか? 単なるデータは、ダメです。 表現したモノです。考えているだけ、感じただけ、アイデアだけ、ではダメです。 創作的なので、模倣はだめです。もちろん 盗用は、もってのほかです。 工業製品等は、文芸、音楽、美術、学術ではないのでダメです。 工業製品等の知的財産権は、特許を申請して、政府の保護を受けます。
著作権は、 知的財産権 です。 著作権は、著作者に帰属します。 著作権のうち、著作財産権を、出版社に許諾することができます。 出版社が、 出版権 を設定した場合、出版社は、著作者を含む他の許諾に対する損害請求できます。 この場合、出版社による 排他的独占的著作財産権の占有となります。
表面技術協会の例| 手法 | 目的・特徴 | 例 | ||
|---|---|---|---|---|
| データとグラフ | 層別 4 ) | |||
| パレート図 | ||||
| ヒストグラム 5 ) | ||||
| チェックシート * | 5S活動の清掃チェックシート 研究室・実験室用巡視記録簿 | |||
| 要因・相関分析 | 特性要因図 | |||
| 散布図 * 6 ) | 「特性」と「要因」との関係を調べたいときに使用します。 回帰分析 | |||
| ばらつきの管理 | 管理図 |
新QC七つ道具では、言語情報を取りか使います。 テキストマイニングなどのWebアプリもあります。
統計的品質管理は、ある意味、製品 データから 情報を抽出する データサイエンスです。
7 ) 8 ) 👨🏫 QC7つ道具| アプリ& 言語 | 説明/ 記述例/プログラム例 | |
|---|---|---|
| python + matplotlib |
plt.scatter(x, y, marker="x", alpha=0.5) |
|
| JavaScript | Webアプリとして、 canvasに出力 | |
| asp | サーバーサイドスクリプトとして として、 svgに出力 | |
| Google sheet * | 挿入→グラフ→散布図 | |
| offce365/ Excel |
散布図は、 データ の関係を表現するのに多様される プロットです。 QC7つ道具です。 論文の図表や、 講演のスライドにも使われます。
| 種類 | 例 | 説明 |
|---|---|---|
| 文書作成 ワープロ |
|
|
| 表計算 | 数値を計算し、 表 や グラフなどの図表を作成するアプリです。 平均、 標準偏差などの統計量も計算できます。 データ の件数は 30件程度までが適切です。 それ以上の件数の場合、データベースアプリと連携して 抽出した データ を使う方が効率的です。 | |
| 👨🏫 プレゼンテーション |
|
|
| グラフィックス |
|
図形、 地図や 写真などの 画像の作成や編集をします。 |
| CAD | Solid works * | 図面 |
| Autodesk AutoCAD Web | 図面 | |
| 生成AI | Chat GPT Gemini | 文章や 画像の生成をします。 |
| Webページ作成 | HTML editor | |
| データベース | Microsoft Access Microsoft SQL Server | |
| 動画編集 | ||
| 👨🏫 プログラミング |
|
|
| ビジネス ・グループウェア |
|
アプリ には、 オペレーティングシステム (OS) 上で動く、インストールアプリと、 Webブラウザ 上で動く Webアプリがあります 14 ) 。
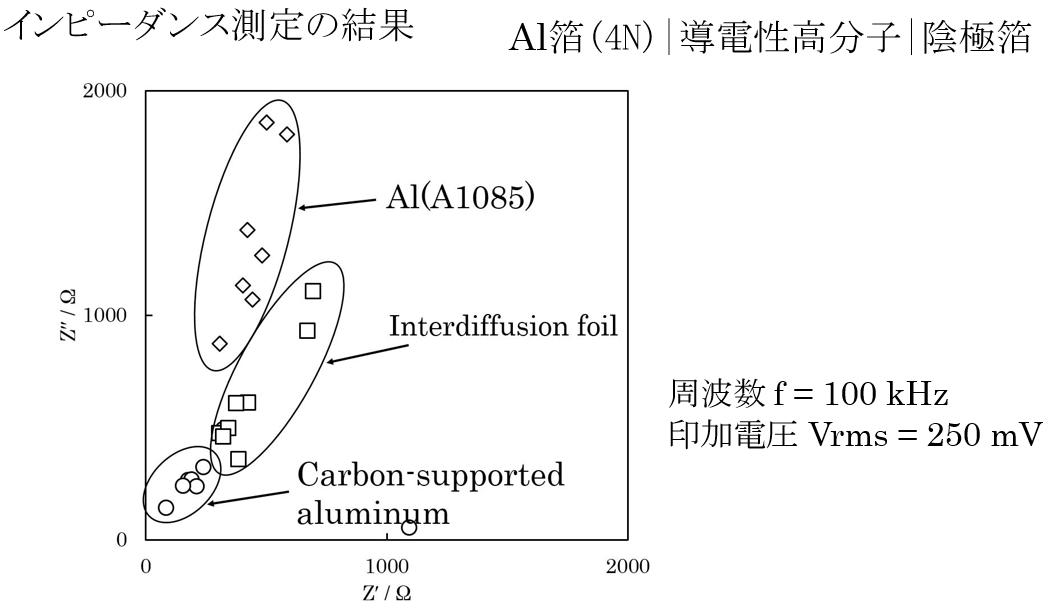
片対数プロット、アレニウスプロット、コールコールプロットなどのように 物理量と物理量をプロットしたグラフに名前がついていることがあります。 そうしたプロットには、対数軸や逆数軸を使われるものも含まれます。


グラフは、 項目や 物理量を図形に表現したものです。 17世紀 、デカルトにより座標の概念が確立されました。 16世紀 には、活字を使った活版印刷が普及していました。 文字ばかりでなく、楽譜や数式も組版されていました。グラフも罫線活字によって組版されていたと想像されます。
┏━━━┓
┃〇 ┃
┃ ×┃
┗━━━┛
点と線からなる折れ線グラフは傾向(トレンド)の予測に便利です。
2026年1月30日の CO2 濃度は、 推定451ppm。 この100年間で、地球大気中の二酸化炭素の 濃度は1.4倍になった。 前史時代の二酸化炭素濃度は、280ppmでほぼ一定だった。 石炭 を使い始めた産業革命から指数的に増加を始めた。 石油を使い始めてからは指数項が加わった。
日本の 炭素強度は、580gCO2eq/kWh
今、地球がヤバい。 脱炭素社会 には 再生可能エネルギー の活用が必須。そのためには、 電気エネルギーを 備蓄 する電池が必須なのだ。
Fig.1は、png形式の画像にsvgで目盛りを上書きしたものです。 実線は0.7mm、細線は0.3mmで描きます。
カラー原稿の配色は白黒コピーされても良いよう 配色 にしましょう。以下、執筆中( 色度座標 パレット カラーユニバーサルデザイン ColorCMYK )
グラフやチャートをhtmlで表現する方法はいくつかあります。 もっとも簡単なのは画像をイメージタグで参照することです。 ブラウザによって表示可能な画像ファイルの形式は異なりますが、jpg形式、png形式などが無難です。 ファイル名は英語にしておくと文字化けはファイルが見つかりませんと言ったトラブルを低減できます。
情報処理概論
SVGとはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で、JPEGやPNGのような画像(ビットマップデータ)ではなくベクターデータです。 独立したファイルとしてイメージタグで参照することもできます。
縦軸と横軸には量記号と 単位 を明記します。 svgで表現した図の内部にリンクを貼るにはxlink:href属性を指定します。 svgの中ではvarタグが使えないようです。 tspan font-style = "italic"を指定します。 html中では意味的にiタグを使うよりvarタグを使った方が良いでしょう。 Microsoft ExcelやGoogle Sheetを使ってグラフを作る場合、凡例や有効数字が 学術的な図面にならないことがあるので手動で設定しましょう。
SVGと画像を組み合わせることもできます。
Google Chartを使ってグラフを作る場合、凡例や有効数字が 学術的な図面にならないことがあるので手動で設定しましょう。
CsvからGoogle Chartを使ってグラフを作る場合、 ちょっとテクニックがいります!
| 名称 | グラフ | 説明 |
|---|---|---|
| 指数関数 |
|
python
+
matplotlib
|
| 逆ネルンスト |
|
電池の充放電曲線で現れます。 |
| 確率曲線 |
|
|
| 正規分布関数 |
|
確率統計で多用されます。 品質管理 でも大切です。 |