🏠
🏠
 🏠
🏠
原稿を作ろう
学会発表の 講演 スライドを作ります。木構造 といいます。
章、節、項、目……大学院理工学研究科(工学系)学位論文審査基準博士前期課程
- (1) 論文の 題目が適切であること。
- (2)研究の 背景が記述され, 研究目的が明確であること。
- (3)研究方法が記述されており,目的に沿った方法であること。
- (4)結果が 図表等を用いて適切に示されていること。
- (5)考察が結果に基づいて適切に導き出されていること。
- (6)目的に対応して結論が適切に導き出されていること。
- (7)引用文献が適切に用いられていること。
- (1)論文の 題名 が適切であること。
- (2)研究背景が論理的に記述され,研究目的が明確であること。
- (3)目的に沿った研究方法であること。
- (4)結果および考察の導き方が妥当であること。
- (5)目的に沿った結論が出されていること。
- (6)文献が適切に用いられていること。
- (7)図表・資料が適切に表示されていること。
- (8)要旨については所定の形式を踏まえていること。
論文でも講演でも構成はかわりありません。
| 縦横比 | |
|---|---|
| 1:1 | 正方形、 コールコールプロット、アイコン、家紋など |
| 白銀比 √2:1(1.4) |
ルート長方形、
A版、B版
ランドスケープ、ポートレートいずれも。
たとえば
A4版は(210×297mm)です。
2段組みで75mm(2.9インチ)程度、
1段全幅で170(6.6インチ)mm程度です。
論文、要旨、
グラフ
*
製図など。
|
| 4:3(1.3) | VGAディスプレイ(640px×480px)、 35mmフィルム powerpoint(25.4cm×19.05cm) |
| 16:9(1.7) | 4K ,8Kディスプレイ スライドなど。 powerpoint(33.867cm×19.05cm) ランドスケープで使うと臨場感がある。 |
|
黄金比
約5:8(1.6)
91mm×55mm
|
名刺、クレジットカードなど。 ランドスケープ、ポートレートいずれも。 mybridge |
python で、 matplotlib .pyplotでは、図のサイズやアスペクト比は、 インチで指定します。 * 1インチは72ptです。
#A4 plt.rcParams['figure.figsize'] = [8.35 ,5.91 ] #[21.21cm, 15.00cm] plt.rcParams['font.size'] = 24 plt.rcParams['lines.linewidth'] = 1.5
plt.rcParams['figure.figsize'] = [15, 10] fig, axes = plt.subplots(figsize=(7,4))*
なお、これは1カラム(80mm)幅でレイアウトされていると思うので、 スライド発表用(2カラム160mm)幅にリメイクした図版原稿があるとありがたいです。
特に写真だけ、というのは、よほど説得力があるアングルでないと、 写真だけ見て何を言いたいのかわからないので、 注目すべき箇所に引出線(細い実線)を引いて、記述・記号(本文と同じサイズ)などを示していただけると使える図面になります。
「清書」の反対語は「手書き」ではなく「下書き」です。 手書きで立派な清書してもいいのです。 むしろ、説明不足の図が不便です。
下書きの段階から、記述・記号などを示した図面にしていただけると いちいち、どの部分が何を意味しているのかと聞かずに済むので大助かりです。
「下書き」 で打合せや、討論を繰り返し、 たくさん書いた「下書き」の中から、これでよしと「清書」する「下書き」を選びます。
下書きの早い段階から、必要な記述や記号を書き込む習慣がついていると 打合せが進みます。
見た目がきれいかきたないか、より必要な情報に欠落がないか、とか、 不要な情報で読者の混乱を招いていないかなどを意識するといいと思います。
その際に制約となるのが図面寸法です。 小さな図面に読めないような記述をびっしり書き込んでも読者は困りますし、 大きな図面に写真だけというのでも、読者は困ります。 図面寸法と本文の文字サイズで、書き込めるおおよその情報量が決まりますので それを目安として、どんな記述を書き込み、どの記述を割愛するかを議論してゆきます。
| 言語 | 形式 | |||
|---|---|---|---|---|
| java script | canvas | png | インタラクティブ、 アニメーションが可能。 Webアプリ向け。 3次ベジェ曲線 実装。 | |
| svg | svg |
|
htmlに埋め込み可能。 ベクトルグラフィックスに関する機能が豊富。 3次ベジェ曲線 実装。 viewBox=を設定することで、ワールド座標系でグラフィクス可能。 一旦、svgファイルにしてpptにインポートすれば、pngに変換可能。 asp(Basic、サーバーサイド)で記述することも可能。 | |
|
|
matplotlib | png |

|
ワールド座標系でグラフィクス可能。ビュー座標系 / スクリーン座標系への煩わしい変換から解放されます。 ベジェ曲線とか、コーディングが必要かも。 縦軸、横軸にTeXが使えるので超便利。 |
| svg |
matplotlibから
svgに出力するには、
plt.savefig('fig1.SVG')
files.download("fig1.SVG")
plt.show()
のようにする。
*
|
|||
| PIL | png |

|
Colaboからでは、img.show()ではなく、IPython.display のdisplay(img)を使うなど、ちょっと変則的。 | |
| OpenCV | png | グラフィックスというより画像処理向け。 Colaboからは、 matplotlib を使った出力になるので、ベクトルグラフィックスならば、matplotlib.patchesを使うのとあまり変わらないかも。 |

表紙スライドには、講演題目、 著者、所属、主催者、場所などの情報を書き込みます。
| 名称 | ||
|---|---|---|
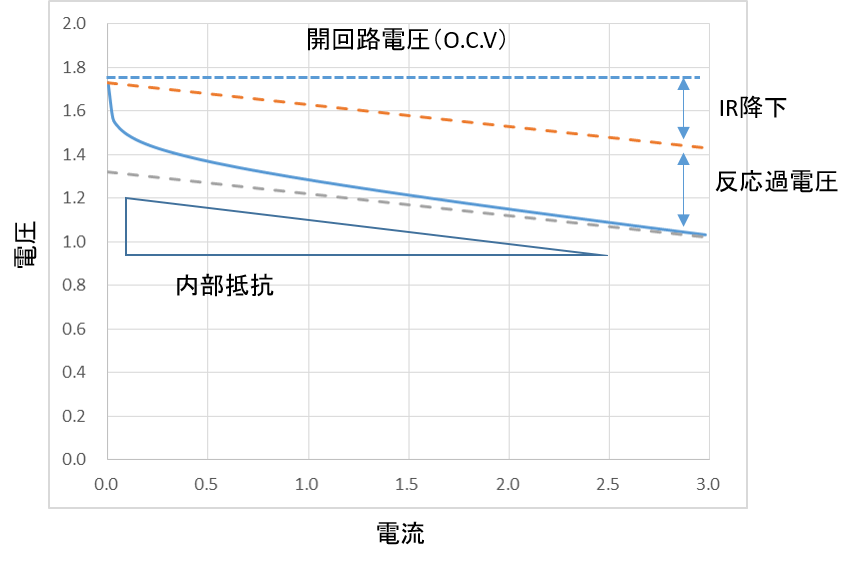
| サイクリックボルタモグラム | ||
| 🖱 クロノポテンショグラム | ||
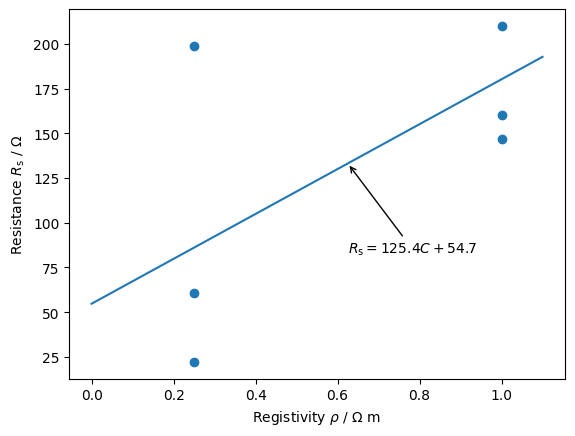
| 🖱 コールコールプロット |