 🏠
🔋C1 Laboratory
🏠
🔋C1 Laboratory
 🏠
🔋C1 Laboratory
🏠
🔋C1 Laboratory
svg形式は、google スライドに読み込むことができません。 powerpointで読み込むことはできますが、 ベクトル形式で吐き出すことができません。 よってあらかじめ全てをsvg形式で作成する必要があります。 2024現在 Wordで読み込むことができ、pdfで吐き出すことができます。
外形線は、2pt(0.7mm)、 その他の線は、1pt(0.4mm)ぐらいが適当でしょう。
SVGでは、 viewBoxで、幅と高さを指定します。座標系なので数値は相対単位です。 A4版を想定するなら、210mm、297mmを単位なしで指定し、要素はmmで表現するがいいでしょう。 絶対指定のwidthとheightは指定せず、figureのstyleで指定すると レスポンシブでも表示しやすいです。
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0, 0, 210, 297"> <!--viewBoxは単位指定なし--> <!--!widthとheightは指定せず親要素のstyleで--> </svg>
python で、 matplotlib .pyplotでは、図のサイズやアスペクト比は、 インチで指定します。 * 1インチは72ptです。 *
plt.rcParams['lines.linewidth'] = 1.5 #ポイント plt.rcParams['font.size'] = 10 #ポイント plt.rcParams['figure.figsize'] = [15, 10] #fig, axes = plt.subplots(figsize=(7,4)) #プロットエリアをインチで指定(全幅) #fig, axes = plt.figure(dpi=100, figsize=(4,3)) #dpiをインチで指定
卒業論文、修士論文、博士論文、学術論文、特許明細書などでは、 図面、図表、 図形 の表現が併用されます。 グラフ、 回路図、フローチャート、 写真、 イラスト(ロゴ、アイコン、アバター)、 地図などがあります。 3Dも図面です。 数式、 化学式、反応式などの 式も図面として、本文とは別に扱われます。
学術的な性質を有する 図面、 図表、 図形、音楽、 講演、 映画、 写真、建築、プログラムは、 著作権法 に定められた著作物です。 引用する場合は、慣例に従い、転載する場合は、転載許諾をとりましょう。 法令順守は研究 倫理 です。
| 分類 | |
|---|---|
| 文芸 | 小説、脚本、 論文 、 講演 その他の言語の著作物。 編集の創作性がある場合、編集著作物として保護されます。新聞,雑誌,百科事典等。 講演 は、言語の著作物として保護され口述権が保護されます。 映画の著作物は、固定されることが求められますが、 講演は、口述のみで保護されます。 |
| 学術 | 地図 又は学術的な性質を有する図面、 図表、 模型その他の 図形の著作物 |
| 美術 | 絵画、版画、彫刻 |
| 写真 | 写真。 記録された画像は、著作物です。 |
| 建築 | 建築 |
| 音楽 | 楽譜、演奏。 記録された 音声は、著作物です。 |
| 舞踊又は無言劇の著作物 | 舞踊又は無言劇の著作物 |
| 映画 | 映画の著作物。 映画の著作物は、固定(記録)されることが求められます。 動画は、映画の著作物です。 |
| プログラム | プログラム の著作物 |
著作権法より
(著作物の例示)
第十条 この法律にいう著作物を例示すると、おおむね次のとおりである。
- 一 小説、脚本、論文、講演その他の言語の著作物
- 二 音楽の著作物
- 三 舞踊又は無言劇の著作物
- 四 絵画、版画、彫刻その他の美術の著作物
- 五 建築の著作物
- 六 地図 又は学術的な性質を有する図面、図表、模型その他の図形の著作物
- 七 映画の著作物
- 八 写真の著作物
- 九 プログラムの著作物
思想又は感情は含まれていますか? 単なるデータは、ダメです。 表現したモノです。考えているだけ、感じただけ、アイデアだけ、ではダメです。 創作的なので、模倣はだめです。もちろん 盗用は、もってのほかです。 工業製品等は、文芸、音楽、美術、学術ではないのでダメです。 工業製品等の知的財産権は、特許を申請して、政府の保護を受けます。
著作権は、 知的財産権 です。 著作権は、著作者に帰属します。 著作権のうち、著作財産権を、出版社に許諾することができます。 出版社が、 出版権 を設定した場合、出版社は、著作者を含む他の許諾に対する損害請求できます。 この場合、出版社による 排他的独占的著作財産権の占有となります。
表面技術協会の例| 要素 | 属性 |
|---|---|
| svg | viewBoxで、ワールド座標系を設定します。 width, heightで、html内のboxを設定しますが、 レスポンシブデザインの場合は、省略するのがおすすめです。 |
| g | |
| symbol | |
| clipPath | idを設定して、クリッピング領域を設定します。 ネストすることもできます。 その場合、fill-ruleを設定します。 |
| path | dコマンドで図形を描画できます。 ベジェ曲線 “M”は基点、開始点を示し、”C”は三次ベジェ曲線を描画する。 二次ベジェ曲線 :コーナーを丸めるとき使う。 三次ベジェ曲線 :先端を丸めるとき使う。 |
| polygon | pointsでワールド座標系の座標を設定します。 fillでRGBを設定します。 styleで設定もできます。 |
| 言語 | 形式 | |||
|---|---|---|---|---|
| java script | canvas | png | インタラクティブ、 アニメーションが可能。 Webアプリ向け。 3次ベジェ曲線 実装。 | |
| svg | svg |
|
htmlに埋め込み可能。 ベクトルグラフィックスに関する機能が豊富。 3次ベジェ曲線 実装。 viewBox=を設定することで、ワールド座標系でグラフィクス可能。 一旦、svgファイルにしてpptにインポートすれば、pngに変換可能。 asp(Basic、サーバーサイド)で記述することも可能。 | |
|
|
matplotlib | png |

|
ワールド座標系でグラフィクス可能。ビュー座標系 / スクリーン座標系への煩わしい変換から解放されます。 ベジェ曲線とか、コーディングが必要かも。 縦軸、横軸にTeXが使えるので超便利。 |
| svg |
matplotlibから
svgに出力するには、
plt.savefig('fig1.SVG')
files.download("fig1.SVG")
plt.show()
のようにする。
*
|
|||
| PIL | png |

|
Colaboからでは、img.show()ではなく、IPython.display のdisplay(img)を使うなど、ちょっと変則的。 | |
| OpenCV | png | グラフィックスというより画像処理向け。 Colaboからは、 matplotlib を使った出力になるので、ベクトルグラフィックスならば、matplotlib.patchesを使うのとあまり変わらないかも。 |
製図(drawing)は工学部の基本。 外形線は太く0.7mm≒2pt以上で書きます(1.5ptぐらい)。 あいまいな線は描いてはいけません。 ほかの線は、0.5ptぐらいです。 Z8317-1:2008 によると矢印の末端記号は30°塗りつぶし矢,30°白抜き矢,30° 開き矢,90°開き矢,斜線(45°傾斜)と規定されており, 寸法数字の記述スペースから90°開き矢に近似される矢印記号に修正をしました. また,寸法数字ですが,最近の機械製図の教科書 1 ) や Z8317-1:2008 の例をみると,寸法数字はローマン体なので,イタリック体(斜体)からローマン体(立体) に修正しています.直径記号φは斜体のようです. html で描くときには svgなどのベクター形式を使います。 (工業技術基礎)
| 項目 | canvas | svg |
|---|---|---|
| 画像としてダウンロード | JavaScriptで、 ビットマップに描画するので、 png形式 で可。 | xmlの記述を ブラウザがレンダリングするので直接は不可。 svgをファイルにして、パワーポイントに読み込み、png形式で保存することで可能。 |
| クローラ/読み上げ | クローラには何が書いてあるかわらない。 Google Lensなら少しわかるかも。 | xmlの記述なので、マシンリーダブル。読み上げも可能かも。 |
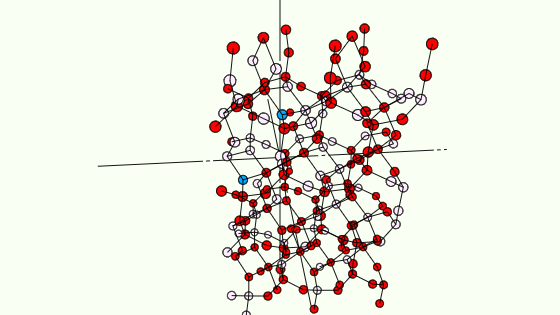
| 🧪 🏞 ヘクトライトの例 |
*

|
* |
| 縦横比 | |
|---|---|
| 1:1 | 正方形、 コールコールプロット、アイコン、家紋など |
| 白銀比 √2:1(1.4) |
ルート長方形、
A版、B版
ランドスケープ、ポートレートいずれも。
たとえば
A4版は(210×297mm)です。
2段組みで75mm(2.9インチ)程度、
1段全幅で170(6.6インチ)mm程度です。
論文、要旨、
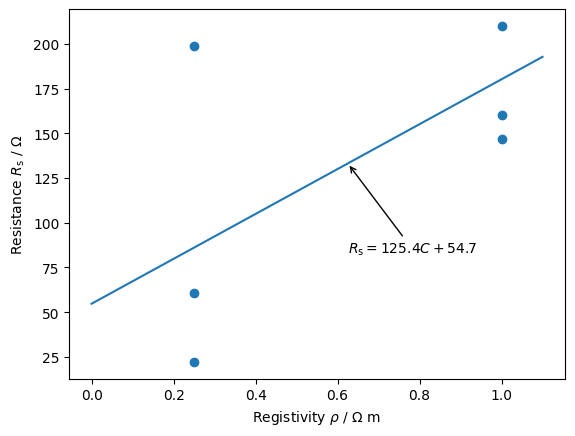
グラフ
*
製図など。
|
| 4:3(1.3) | VGAディスプレイ(640px×480px)、 35mmフィルム powerpoint(25.4cm×19.05cm) |
| 16:9(1.7) | 4K ,8Kディスプレイ スライドなど。 powerpoint(33.867cm×19.05cm) ランドスケープで使うと臨場感がある。 |
|
黄金比
約5:8(1.6)
91mm×55mm
|
名刺、クレジットカードなど。 ランドスケープ、ポートレートいずれも。 mybridge |
python で、 matplotlib .pyplotでは、図のサイズやアスペクト比は、 インチで指定します。 * 1インチは72ptです。
#A4 plt.rcParams['figure.figsize'] = [8.35 ,5.91 ] #[21.21cm, 15.00cm] plt.rcParams['font.size'] = 24 plt.rcParams['lines.linewidth'] = 1.5
plt.rcParams['figure.figsize'] = [15, 10] fig, axes = plt.subplots(figsize=(7,4))*
| 名称 | 形式 | グラフ | 説明 |
|---|---|---|---|
|
星形 (多角形) |
👨🏫 svg |
<svg xmlns='http://www.w3.org/2000/svg' version='1.1' viewBox='0, 0, 200, 200'> <polygon points='100,0 158,180 4,69 195, 69 41,180' stroke='black' stroke-width='1' fill='none' /> </svg> |
|
|
python
+
matplotlib
patches.
Polygon
|
|||
| 円 | |||
| 線分 | |||
| 直線 | |||
svg 形式を htmlに直接記述した 山形大学 のロゴ です。
山形大学の スクールカラー ときわ色 (プロセスカラー3色を使用し,C(シアン)=100%,M(マゼンタ)=60%及びY(イエロー)=70%を割合とする色)です。#00664dになります。 http://www.colordic.org/ #00664d
この場合、svg の中でimgをロードすることもできます。 htmlが長くなって、メンテナンス性が悪くなるので、aspなら サーバーサイドでincにまとめる方がいいかもしれません。
化学工場では、 機械や 装置が使われます。 それらは、プラント記号として表現されます。 プロセスを流れ図の形式で図面にしたものをプロセスフローシート プロセスフロー図(PFD:プロセスフローダイアグラム)と言います。 プロセスのフロー、制御、計装、設備、配管などを プラント記号 で書き込んで図面にしたものを 配管計装図(P&ID:Piping&Instrument Diagram)と言います。
* * *LCCM住宅(ライフ・サイクル・カーボン・マイナス住宅)とは、ZEH(ネット・ゼロ・エネルギー・ハウス)よりさらに省CO2化を進めた先導的な脱炭素化住宅で、建設時、運用時、廃棄時において出来るだけ省CO2に取り組み、さらに太陽光発電などを利用した再生可能エネルギーの創出により、住宅建設時のCO2排出量も含めライフサイクルを通じてのCO2の収支をマイナスにする住宅です。 ※
V2Hとは、 電気自動車の電池を、 住宅の電池(ESS)にリユース することです。 電気自動車の 電池容量は、 40kWh程度とすれば、住宅の電池10kWhの4世帯分に相当します。
しかし安全に リユース するには、バッテリーのインスペクションが欠かせません。
イオン化傾向の大きな物質と、小さな物質の組み合わせです。
電池から電流を取り出すことを放電と言います。 充電できる電池を二次電池または蓄電池と言います。 8 )
今日、実用電池と呼ばれるもののほとんどが、 正極活物質には金属酸化物を、 負極活物質 に亜鉛を用いていること、電解液には アルカリ溶液(KOH)を用いること、 電池の名称に正極活物質の金属名を利用していることなどがわかる。 9 )