 🏠
🏠
 🏠
🏠
中心線、外形線、かくれ線 の順に正確な線の太さで描く。寸法線、寸法補助線、引き出し線、参照線を描く。 寸法、寸法補助記号などを記入する。 輪郭線、中心マーク、部品欄、表題欄を描く。 3 ) 。
創作された設計図は、 図形の 著作物です * 。 工業上利用することができる工業製品の意匠は、意匠権として 知的財産権に含まれます。著作権は、著作物の成立で発生しますが、 意匠権は、特許権と同じく、特許庁に申請しなければ発生しません。
製図(drawing)は工学部の基本。 外形線は太く0.7mm≒2pt以上で書きます(1.5ptぐらい)。 あいまいな線は描いてはいけません。 ほかの線は、0.5ptぐらいです。 Z8317-1:2008 によると矢印の末端記号は30°塗りつぶし矢,30°白抜き矢,30° 開き矢,90°開き矢,斜線(45°傾斜)と規定されており, 寸法数字の記述スペースから90°開き矢に近似される矢印記号に修正をしました. また,寸法数字ですが,最近の機械製図の教科書 4 ) や Z8317-1:2008 の例をみると,寸法数字はローマン体なので,イタリック体(斜体)からローマン体(立体) に修正しています.直径記号φは斜体のようです. html で描くときには svgなどのベクター形式を使います。 (工業技術基礎)
| 言語 | 形式 | |||
|---|---|---|---|---|
| java script | canvas | png | インタラクティブ、 アニメーションが可能。 Webアプリ向け。 3次ベジェ曲線 実装。 | |
| svg | svg |
|
htmlに埋め込み可能。 ベクトルグラフィックスに関する機能が豊富。 3次ベジェ曲線 実装。 viewBox=を設定することで、ワールド座標系でグラフィクス可能。 一旦、svgファイルにしてpptにインポートすれば、pngに変換可能。 asp(Basic、サーバーサイド)で記述することも可能。 | |
|
|
matplotlib | png |

|
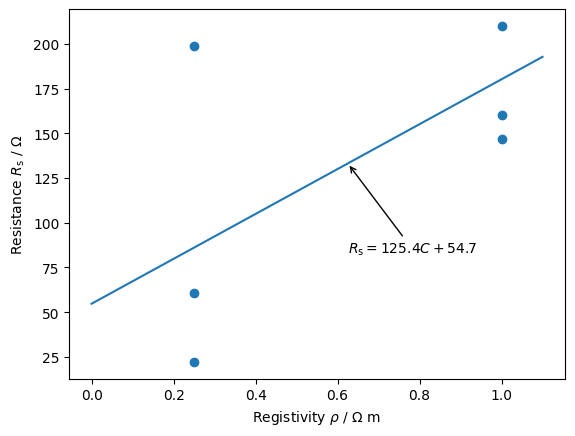
ワールド座標系でグラフィクス可能。ビュー座標系 / スクリーン座標系への煩わしい変換から解放されます。 ベジェ曲線とか、コーディングが必要かも。 縦軸、横軸にTeXが使えるので超便利。 |
| svg |
matplotlibから
svgに出力するには、
plt.savefig('fig1.SVG')
files.download("fig1.SVG")
plt.show()
のようにする。
*
|
|||
| PIL | png |

|
Colaboからでは、img.show()ではなく、IPython.display のdisplay(img)を使うなど、ちょっと変則的。 | |
| OpenCV | png | グラフィックスというより画像処理向け。 Colaboからは、 matplotlib を使った出力になるので、ベクトルグラフィックスならば、matplotlib.patchesを使うのとあまり変わらないかも。 |
